Visibility and education are key factors for persuading shoppers to choose Splitit at checkout.
In this post, we’ll lay out seven best practices to make sure your trusted buy now pay later solution is prominently featured. If they can’t see it, they can’t click it. What’s more, if they don’t understand it, shoppers may be hesitant to use it.
Yes, buy now pay later solutions are “in,” but never assume that your shoppers know what they are and how they work. Start out with the assumption that curiosity prevails and give them good information to snack on.
7 Best Practices to Showcase Splitit on Your Site
Incorporate these ideas into your website design and watch your conversion change. You can choose to implement them one at a time to test effectiveness, or put them all to the test, simultaneously.
We’ve designed materials that are ready for use on your website. If your site uses Shopify, Magento or Woocommerce, you can find implementation directions in our platform plugin guides. In addition, they can be found on our Brand Assets page, where you can download everything you need.
You can easily promote Splitit as your website visitors travel along the shopping path by referring to it in these places:
- Search Page
- Homepage
- Product Pages
- Shopping Cart
- Checkout
- FAQs
Just as it takes multiple touchpoints to secure a sale, it’s helpful to have several places where your shoppers can see that you offer Splitit. Familiarity can bring comfort and trust.
1. Mention Splitit in Your PPC Ad or Meta Description
Some shoppers will find your website via online search engines. The wording you use in your PPC (pay-per-click) ads or meta description could be the first time you show them your pay over time option.
Keyword research for an effective PPC campaign can take time. You can go through several iterations before you find the right mix of words. Space is limited, so be creative about how you add Splitit to that mix.
Like anything, you’ll need to test each new change you make to any content that points to your site. If people are looking for buy now pay later options, it can be as simple as adding phrases like these to your wording:
- Buy now, pay later with Splitit
- Monthly installments with Splitit
- Pay over time with Splitit
Your meta description for your website is another place where you can drop a Splitit mention. Again you’ll have limited space, but focus on what your shoppers will care about most.
2. Feature Splitit On Your Homepage
Your website is a lot like a well-designed room. The colors and placement of design elements draw shoppers’ eyes much like focal points in a living room. On a website, here are three focal points where you can mention Splitit:
- Global Header—The global header should feature a short, snappy message that gets attention and drives action. On your homepage, it’s the very top portion of the site and is a natural place to attract eyes. It’s a perfect spot to let shoppers know about your trusted payment solution partner.
- Content—This is the central area of your homepage where you show shoppers not only what you sell but the values and benefits of buying from your site. Just showing a Splitit banner here will let them know that they have multiple payment options. Variety wins.
- Footer—Believe it or not, some shoppers will scroll down to the footer just to see what’s there. When they get there, give them an eyeful with a Splitit graphic.

3. Use a Splitit Pop-Up
Feedback from our merchants proves that a pop-up is one of the best ways to showcase Splitit as a payment option. It’ll be the first thing website visitors see, and contrary to what you may think, pop-ups convert.
Here are recommended times to use pop-ups for the best impact:
- The first week after launching Splitit on your website
- During peak shopping seasons or days such as Christmas or Cyber Monday
- Any time you have a sale
- During special promotions or contests
- When you launch a new product or collection
Pop-ups grab attention quickly, so not much content is needed. Be sure to link the Splitit pop-up to a place where shoppers can take actions like activating a coupon code, signing up for your email list, or even to a featured product page.

4. Show Splitit On the Product Page
It’s a great practice to have Splitit featured on every product page. It’s a subtle reminder of your website’s buy now pay later options for shoppers. We keep getting testimonials about increased average order value from merchants just like you, just from implementing these changes.
Just a Splitit logo and a simple sentence is all you need. Here is the suggested text, and it can also be found in our plugin guides broken down by platform:
- Just $XX/month on your credit card with Splitit. (Learn More)
This option is best placed under the full price of the product, and positioned as a trusted alternative. There, it can immediately stop sticker shock in its tracks. A shopper might have reservations about paying the full price up front, but when faced with a monthly payment alternative, the world can be a different place.
5. Add Splitit to the Shopping Cart
When your shopper moves on to the shopping cart, greet them again with Splitit’s buy now pay later option. Place the logo and wording right under or adjacent to the full price to show it as an alternative.
Be sure to include phrases like:
- Pay over time
- No added interest or fees
Why? Because there are many flavors of buy now pay later solutions. Not all of them come without added fees and interest. Some employ fees and interest rates. These phrases make it clear to your shoppers that they won’t pay more than the advertised price.
Advertising Splitit here is essential because this is often the place where your shoppers will make a decision. Thwart cart abandonment by showing them you are willing to work with them by offering monthly payments without added interest. It will matter.
And just in case your shopper abandons your cart, we have cart abandonment images you can use to help draw them back on our Brand Assets page.

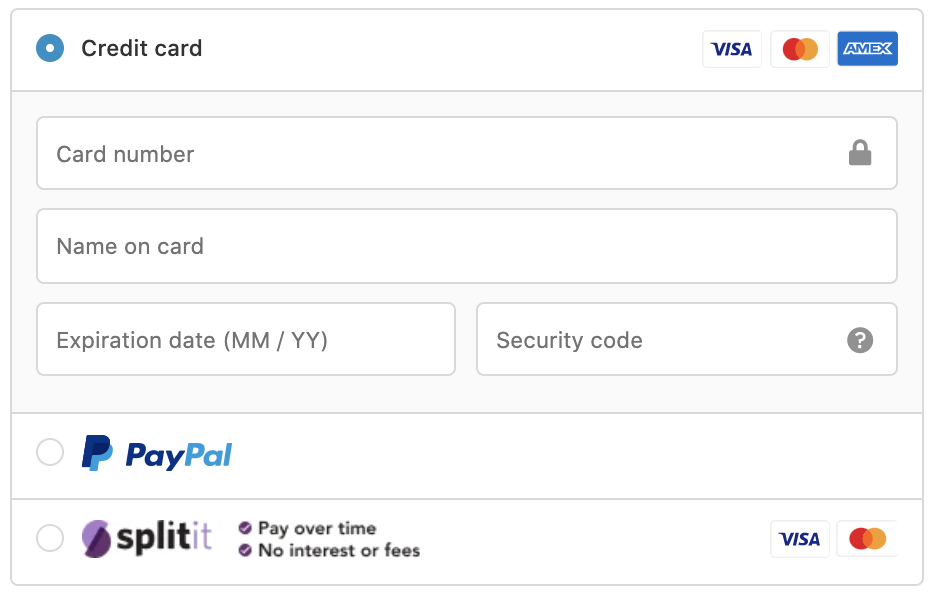
6. Show Splitit as an Option at Checkout
Advertising Splitit at checkout is the last chance to grab your shopper’s attention as they decide how they want to pay for the product or service. Feature it along with your other payment options and show how many monthly payments they can choose, such as three months, six months, or more. Paint the picture.
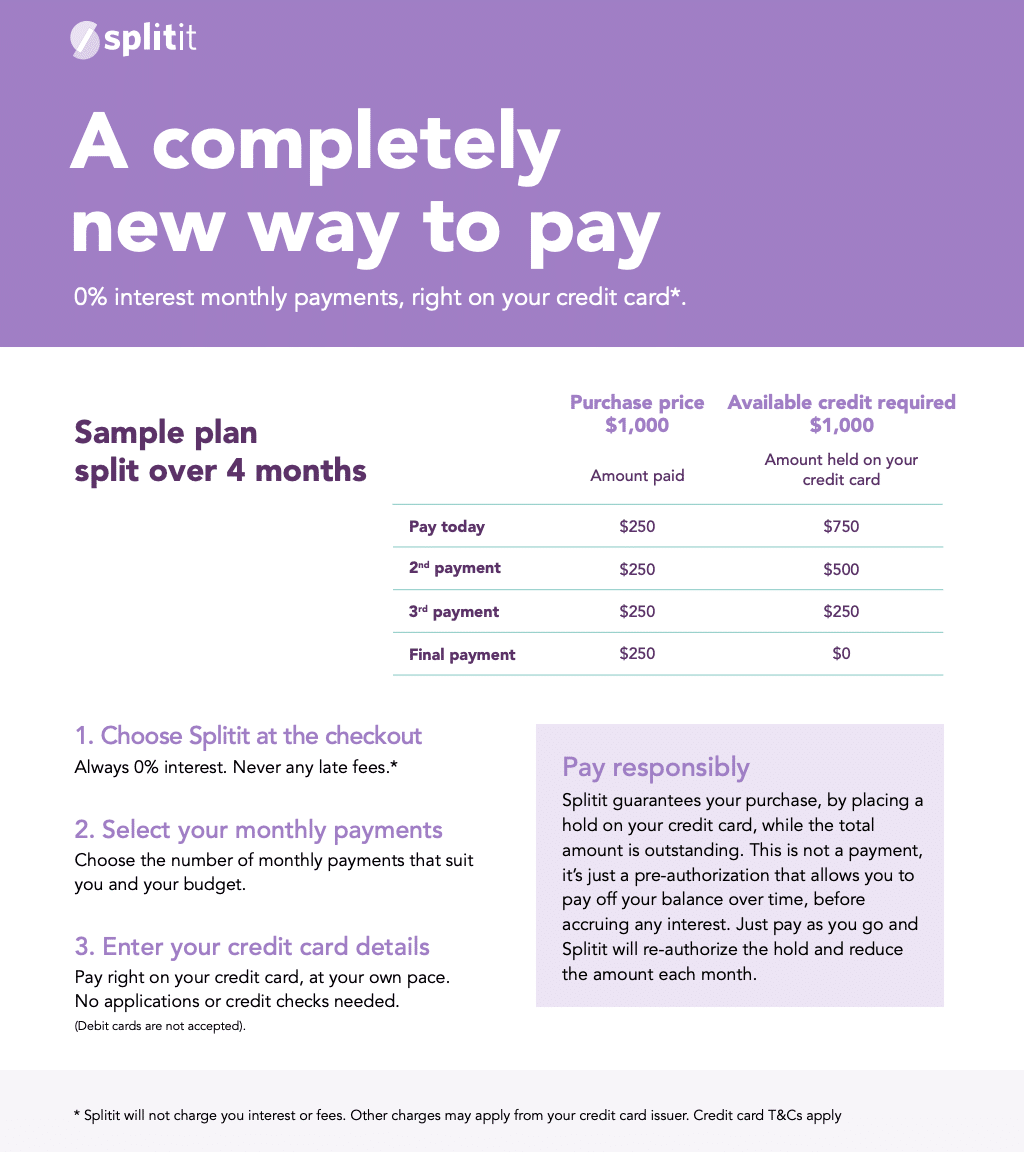
7. Add a Learn More About Splitit Page
On your homepage and product pages, include a link to invite your shoppers to learn more about Splitit. It can simply read: Learn more. This is also suggested for use in your shopping cart and checkout design.
It’s important that this page will open as a pop-up so that your shopper won’t lose their place on your website.
Our team already has Splitit infographics that are readily available for use. Head to our Brand Assets page to download them today. The goal is to make showcasing Splitit as simple as possible (you have enough to think about).
Finally, it’s also a good idea to link to our Splitit FAQ on your learn more page, so that shoppers can get the best understanding of how everything works. 
Summary
There are seven ways you can showcase Splitit on your website:
- Mention it in your PPC ads or meta descriptions on search engine results pages
- Use the global header, content area, and footer of your homepage to share Splitit
- Use pop-ups on your homepage strategically
- Show Splitit on your product pages
- Feature Splitit in your shopping cart
- Offer Splitit as an option at checkout
- Link to a page that explains how Splitit works
We hope these best practices will be helpful as you continue to build customer relationships in the online space.
If you’ve come up with more ways to showcase Splitit, we encourage you to connect with other merchants and ask questions in the Splitit Community.
Feel free to reach out to your Splitit contacts as well. We love to hear about your experiences as we work to serve you better.